Les formulaires Hubspot et l’autocompletion
Les formulaires HubSpot sont des outils cruciaux pour la collecte d’informations, mais une lacune majeure se présente : l’absence native de la fonction d’autocomplétion. Cependant, en comprenant les avantages et en investissant dans le développement approprié, il est possible d’intégrer cette fonctionnalité pour une expérience utilisateur encore plus fluide.
Hubspot et ses limitations
HubSpot, en dépit de ses fonctionnalités avancées (comme les champs dépendant), ne propose pas nativement l’autocomplétion. Cette lacune peut ralentir le processus de collecte d’informations et créer des frictions pour les utilisateurs. Cependant, cette limitation peut être surmontée grâce à des développements personnalisés.
L’essence de l’autocomplétion :
L’autocomplétion, bien que non pris en charge nativement par HubSpot, peut être implémentée pour améliorer considérablement l’expérience utilisateur. En développant des scripts personnalisés et en utilisant des technologies telles que JavaScript, il est possible de créer une fonction d’autocomplétion qui pré-remplit les champs de formulaire avec des données pertinentes.
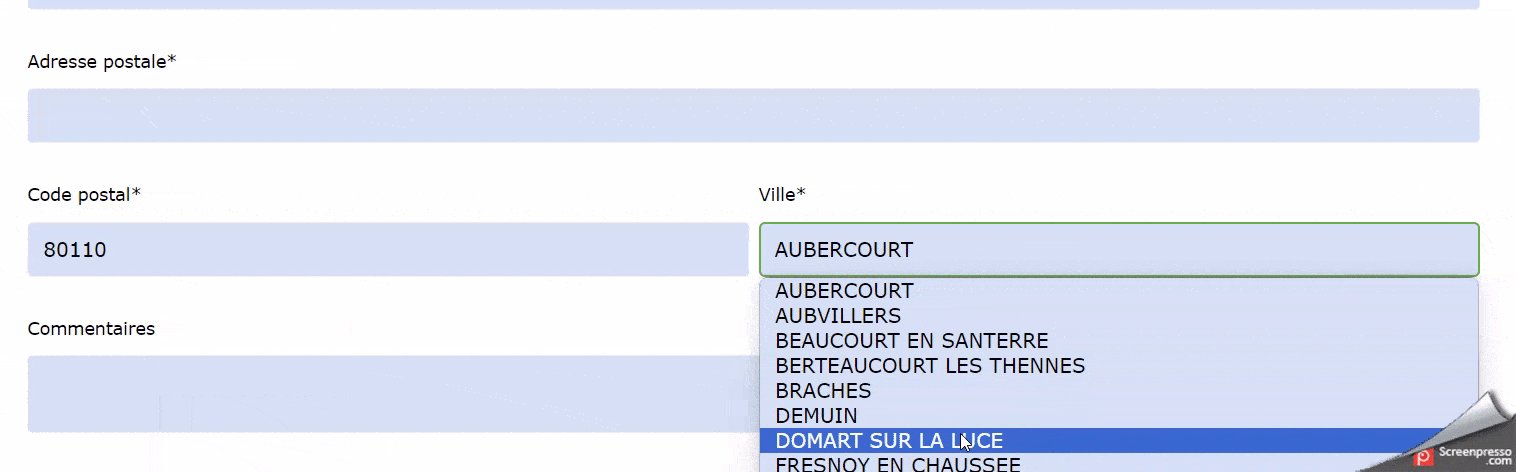
Exemple de Code : remplissage automatique d’une liste de villes en fonction d’un code postal
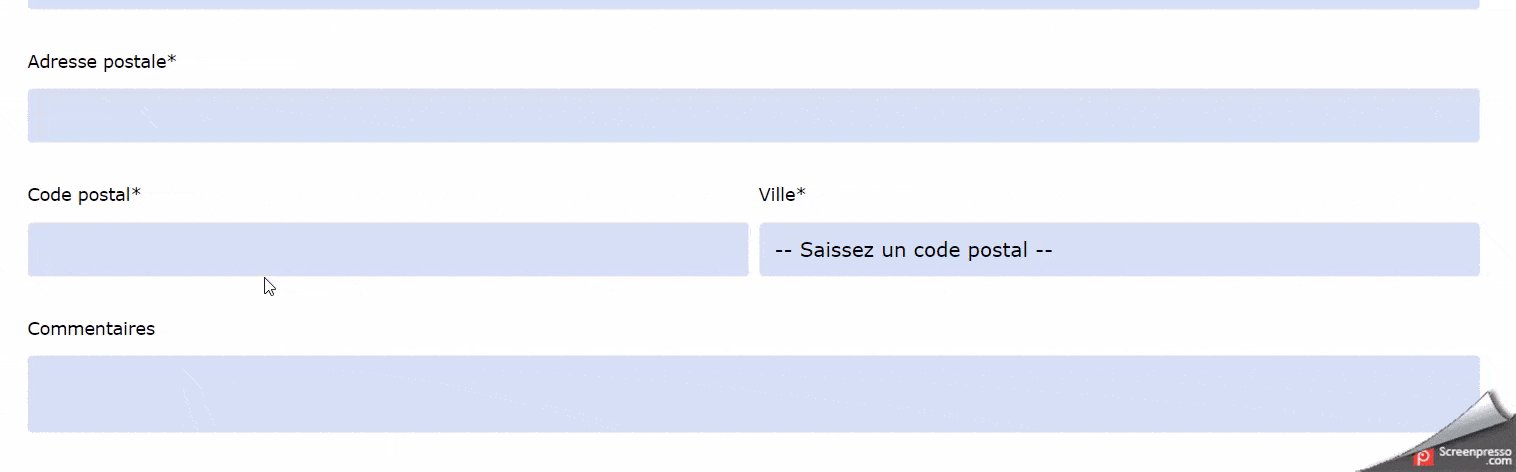
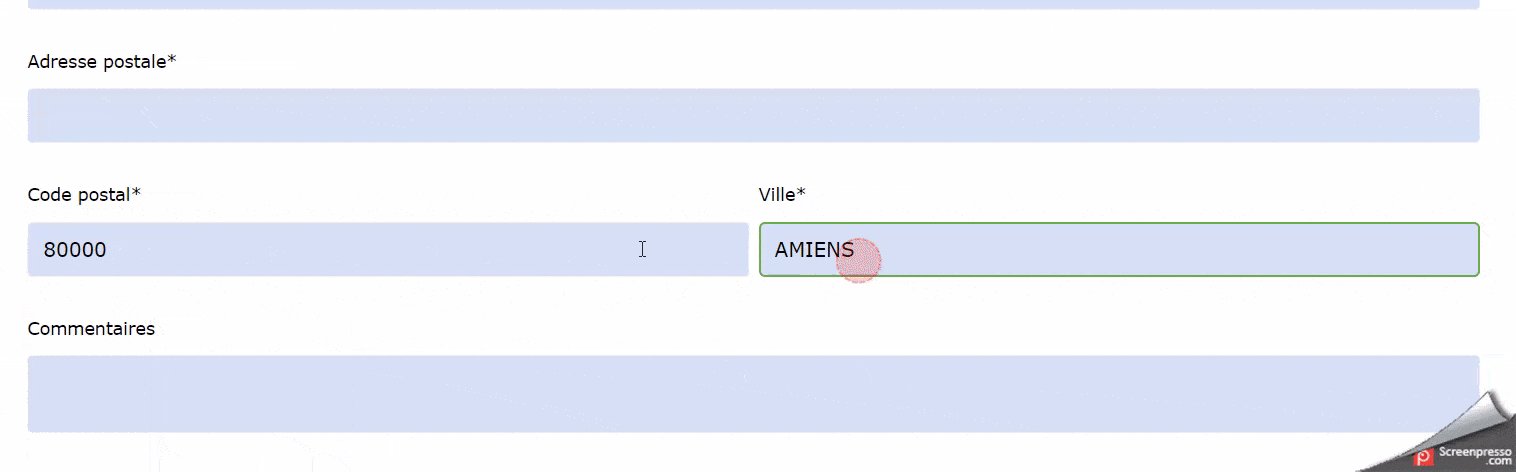
L’un des scénarios fréquents pour l’autocomplétion concerne le remplissage automatique de la ville en fonction du code postal fourni. Pour ce faire, nous pouvons utiliser la base officielle des codes postaux (https://www.data.gouv.fr/fr/datasets/base-officielle-des-codes-postaux/), qui recense les codes postaux associés aux villes en France.
Algorithme
- Masquer le champ original : Cacher le champ original de Ville dans le formulaire HubSpot pour le remplacer par la liste déroulante.
- Ajouter une liste déroulante : Créer une nouvelle liste déroulante à la place du champ Ville.
- Écouter les modifications sur le champ dépendant : Ajouter un écouteur d’événement sur le champ Code Postal pour détecter tout changement de valeur.
- Envoyer la requête au serveur : Lorsqu’une modification est détectée dans le champ Code Postal, envoyer une requête au serveur (qui utilisera la base officielle des codes postaux (https://www.data.gouv.fr/fr/datasets/base-officielle-des-codes-postaux/)) pour obtenir les villes associées au code postal.
- Ajouter les options (les villes) dans la liste déroulante : Mettre à jour la liste déroulante avec les options (villes) renvoyées par le serveur.
- Écouter les modifications de la liste déroulante : Ajouter un écouteur d’événement sur la liste déroulante Ville pour détecter toute sélection d’une option.
- Coller la valeur dans le champ HubSpot d’origine Ville masqué : Lorsqu’une option est sélectionnée, copier la valeur correspondante (ville) dans le champ HubSpot d’origine (initialement masqué) pour assurer une soumission correcte du formulaire.
La stack technique
- Configuration du Serveur Web : Mettez en place un serveur web pour héberger l’application. Configurez-le pour gérer les requêtes HTTPS vers votre application.
- Développement PHP Laravel 10 : Utilisez le framework Laravel pour développer le backend de votre application (une route d’API sécurisée (contrôle de la provenance, …) pour retourner les informations nécessaires lorsqu’un utilisateur saisit un code postal.
- Developpement Javascript : Le code sera intégré dans la partie public de l’application web Laravel afin de pouvoir le récupérer avec une URL. Ce code sera en charge de modifier le comportement du formulaire Hubpsot, et y ajouter l’autocompletion.
- Base de Données : Afin de stocker localement les données de la base officielle des codes postaux, configurez votre base de données et écrivez des scripts pour extraire et mettre à jour ces données.
- Frontend Hubspot : Intégrez le script JavaScript d’autocomplétion dans les pages HubSpot où vous avez des formulaires nécessitant cette fonctionnalité.
L’intégration
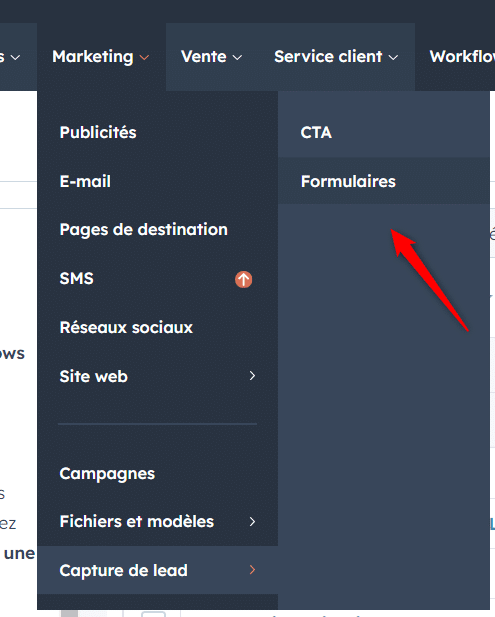
Pour procéder à une intégration sur un site web, rendez vous dans sur votre formulaire depuis le Hub Marketing (Menu Marketing > Capture de lead > Formulaire).

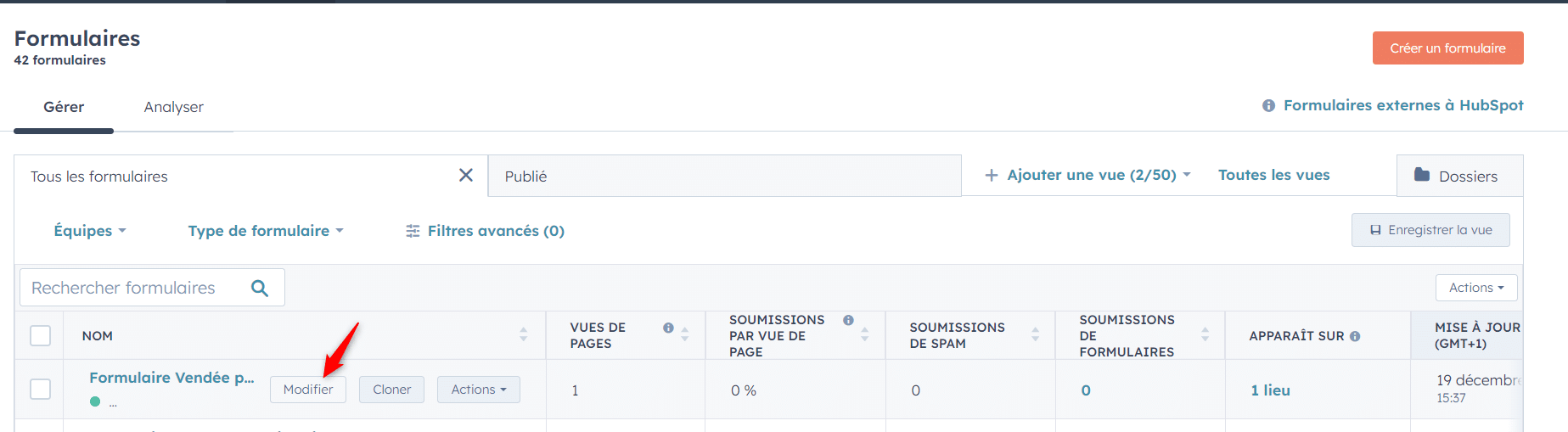
Puis sur “Modifier” du formulaire concerné :

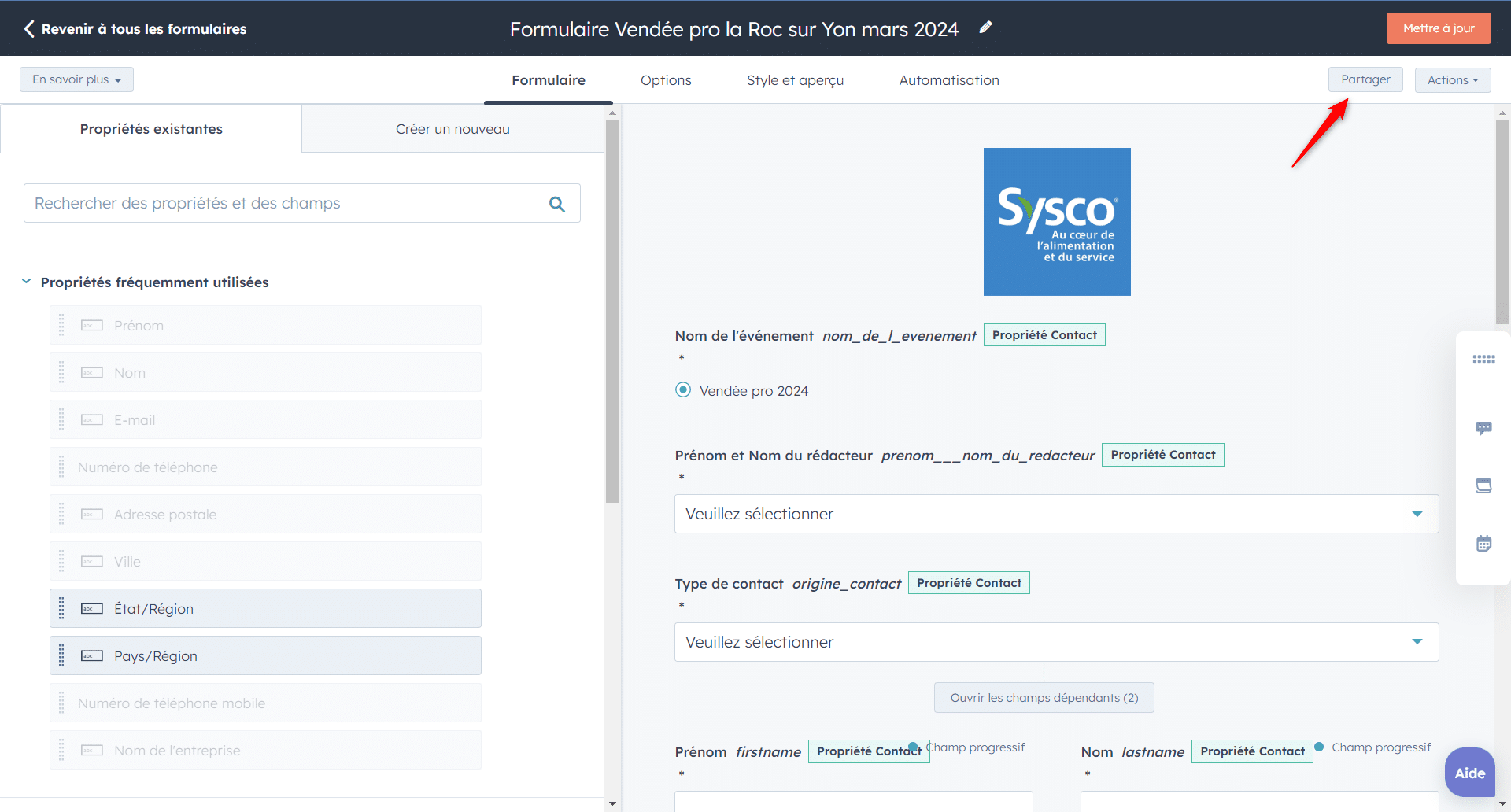
Puis sur “Partager” :

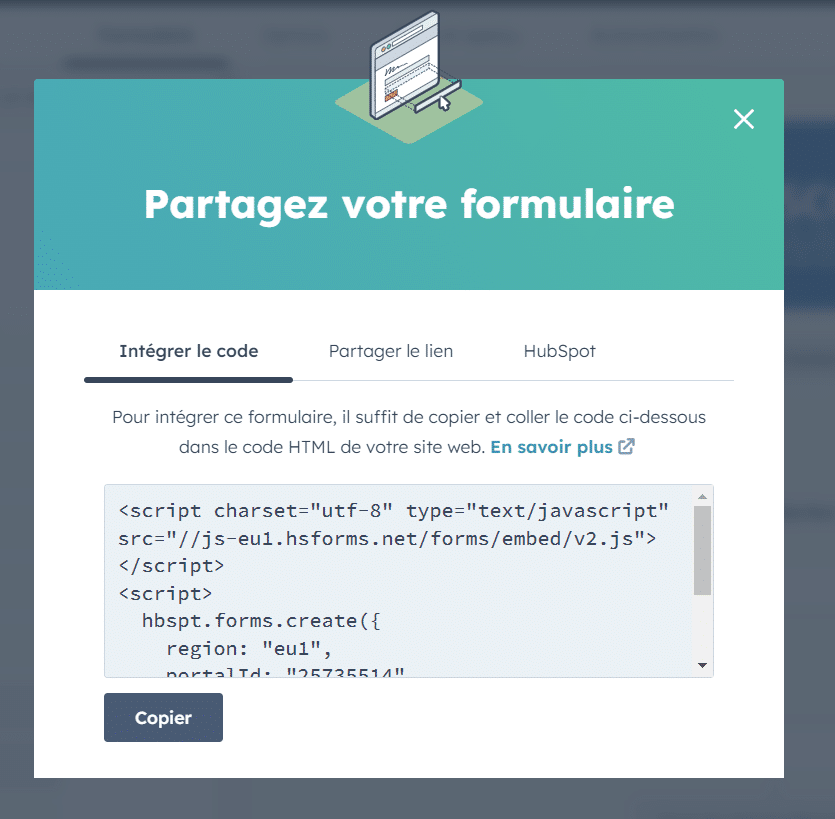
Enfin, sur la fenêtre contextuelle, copier le code d’intégration affiché :

Nous allons accrémenter ce code fourni par Hubpsot afin d’ajouter notre script, via la balise onFormReady.
<script charset="utf-8" type="text/javascript" src="https://js-eu1.hsforms.net/forms/embed/v2.js"></script>
<script>
hbspt.forms.create({
region: "eu1",
portalId: "[IDENTIFIANT DE PORTAIL]",
formId: "[IDENTIFIANT DU FORMULAIRE]",
// Notre code intervient ici
onFormReady: function($form) {
// Selection de l’iframe contenant le formulaire Hubspot
const iframe = document.getElementById('hs-form-iframe-0');
// On ajoute la librairie Jquery
const jqueryScript = document.createElement('script');
jqueryScript.src = 'https://code.jquery.com/jquery-3.7.1.min.js';
iframe.contentDocument.body.appendChild(jqueryScript);
setTimeout(function () {
// On ajoute notre code pour l’autocompletion
const script = document.createElement('script');
script.src = 'https://www.exemple.com/js/hs_form_city.js?t=' + Date.now();
iframe.contentDocument.body.appendChild(script);
}, 300);
}
});
</script>
Et voilà !
Il également possible de faire cette intégration depuis une page de destination.
Rendez-vous sur une Page de destination depuis le menu Marketing > Pages de destination.
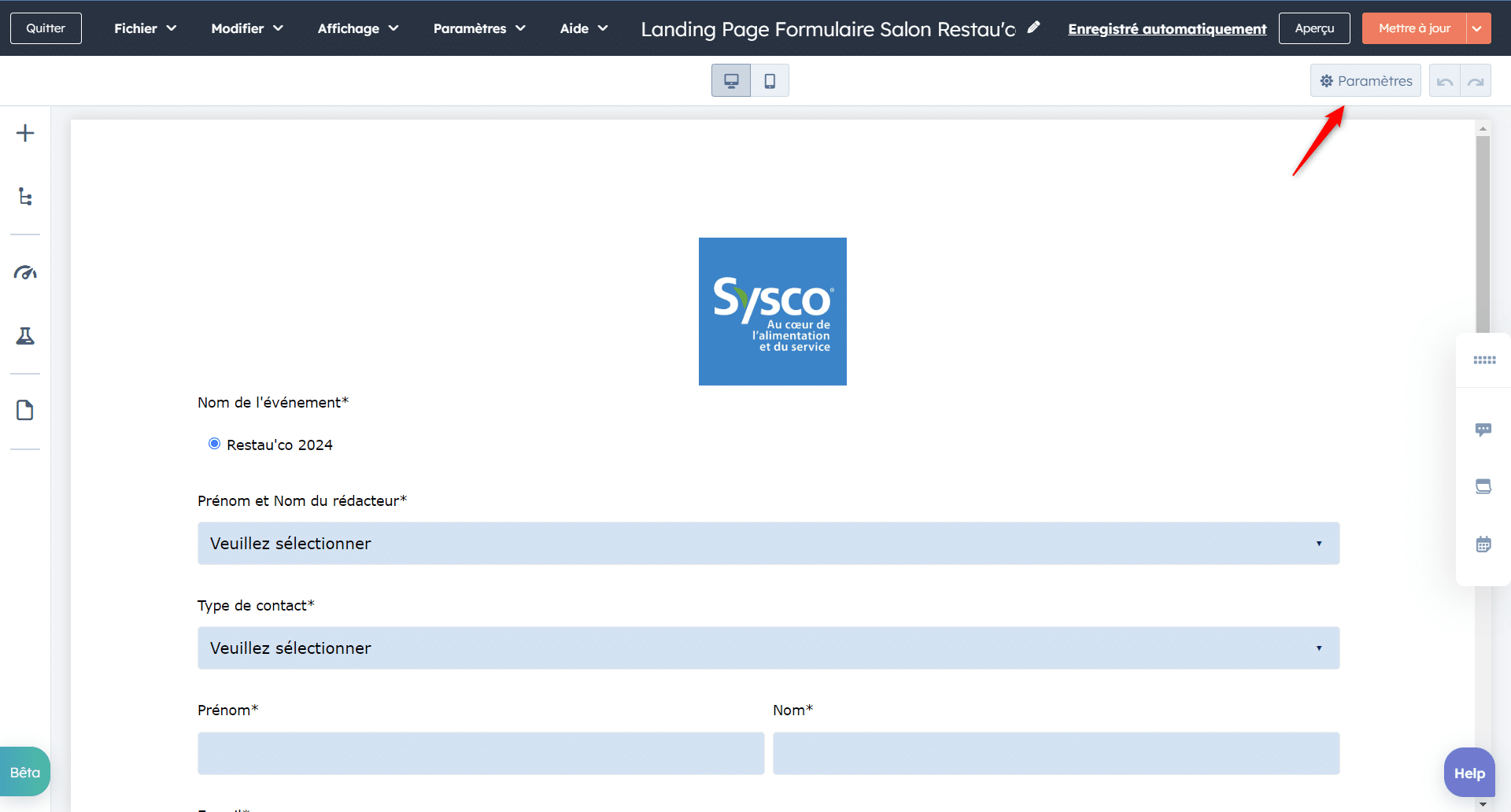
Sur cette page, cliquez sur “Paramètres” :

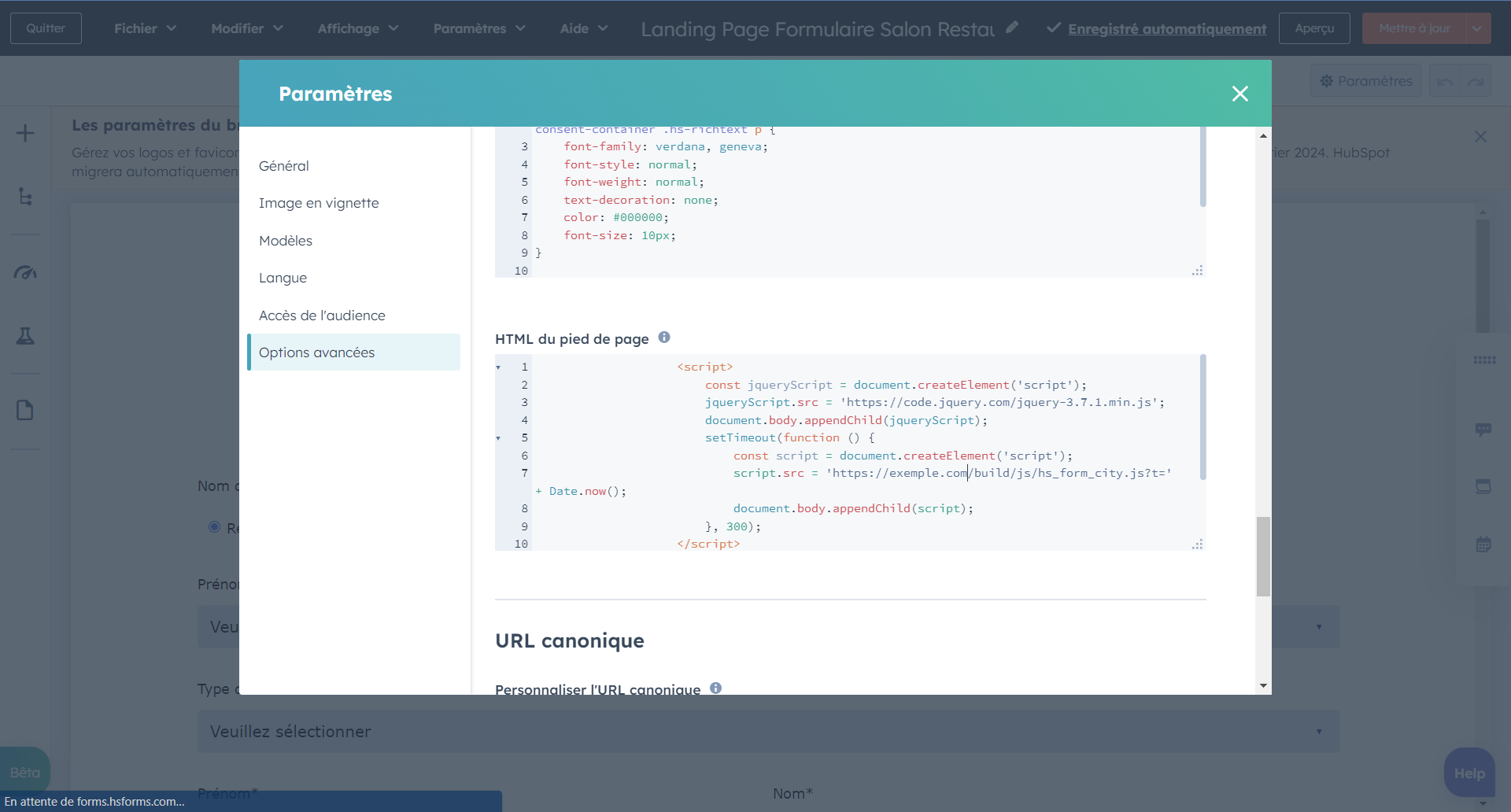
Dans la fenêtre contextuelle, allez à la section “Options avancées” :

Un peu plus bas un section “HTML du pied de page” est visible. C’est ici qu’il faut ajouter un script pour y intégrer l’autocompletion.
<script>
const jqueryScript = document.createElement('script');
jqueryScript.src = 'https://code.jquery.com/jquery-3.7.1.min.js'; document.body.appendChild(jqueryScript);
setTimeout(function () {
const script = document.createElement('script');
script.src = 'https://exemple.com/build/js/hs_form_city.js?t=' + Date.now();document.body.appendChild(script); }, 300);
</script>

Les avantages :
- Expérience utilisateur améliorée : L’autocomplétion rend la saisie de données plus rapide et plus précise, améliorant ainsi l’expérience globale.
- Optimisation des conversions : La réduction du temps de saisie conduit à une augmentation potentielle du taux de conversion, les utilisateurs étant plus enclins à soumettre des formulaires.
- Personnalisation avancée : Le développement sur mesure permet une adaptation précise aux besoins spécifiques de l’entreprise, garantissant une expérience utilisateur cohérente et pertinente.
Les défis:
- Complexité technique : L’intégration de l’autocomplétion nécessite des compétences de développement avancées pour garantir une mise en œuvre efficace et sécurisée.
- Maintenance continue : Les solutions personnalisées doivent être surveillées et mises à jour régulièrement pour rester compatibles avec les évolutions de HubSpot et des technologies associées. Dans le cas présent, la solution necessite également la mise en place d’un serveur web pour le traitement de la requete.
Bien que HubSpot ne prenne pas en charge nativement l’autocomplétion, le développement sur mesure offre une solution viable. En surmontant les défis techniques et en investissant dans des solutions adaptées, les entreprises peuvent optimiser leurs formulaires HubSpot, offrant ainsi une expérience utilisateur améliorée et des résultats commerciaux positifs. En résumé, le développement de l’autocomplétion s’avère être une stratégie judicieuse pour atteindre l’équilibre entre efficacité opérationnelle et expérience utilisateur exceptionnelle.
Si cet article vous a plu, nous vous invitons à découvrir notre agence HubSpot ainsi que notre offre d’intégration. Pour aller plus loin, vous pouvez télécharger les premières pages de la méthode « Acquisition Strategy Design : le guide ultime pour construire pas à pas son plan d’acquisition »



